Erfahre über intuitive Navigation, Responsive Design, schnelle Ladezeiten, gut lesbare Inhalte, Barrierefreiheit, Fehlervermeidung, Konsistenz.
In meinem vorherigen Beitrag, „Das neue SEO = Hohe Benutzerfreundlichkeit für Google & Co.„, habe ich bereits betont, wie entscheidend es für den Erfolg im Internet ist, dass sich die Nutzer auf deiner Webseite problemlos zurechtfinden können.
Bei der Gestaltung deiner Webseite sind mehrere entscheidende Punkte zu beachten, um deinen Besuchern eine herausragende Benutzerfreundlichkeit zu bieten.
Als erfahrener SEO-Spezialist kann ich dir bestätigen, dass dies zu den wesentlichen Rankingfaktoren von Google zählt.
Die intuitive Navigation ermöglicht es den Nutzern, sich problemlos auf deiner Webseite zurechtzufinden und die gewünschten Informationen schnell zu finden. Ein durchdachtes und ansprechendes Design, das auf verschiedenen Geräten reibungslos funktioniert, trägt ebenfalls maßgeblich zur Benutzerfreundlichkeit bei.
Schnelle Ladezeiten sind von großer Bedeutung, da Besucher ungeduldig werden, wenn eine Webseite langsam lädt. Durch gezielte Optimierungen wie die Komprimierung von Bildern, die Reduzierung von HTTP-Anfragen und die Implementierung von Caching-Mechanismen kannst du die Ladezeiten optimieren und ein reibungsloses Surferlebnis gewährleisten.
Darüber hinaus sollten die Inhalte deiner Webseite gut lesbar sein, mit angemessener Schriftgröße, ausreichendem Kontrast und einer angenehmen Zeilenlänge.
Eine barrierefreie Gestaltung berücksichtigt die Bedürfnisse von Menschen mit Einschränkungen und stellt sicher, dass deine Webseite für alle Benutzer zugänglich ist. – Somsak Döppers (SEO-Spezialist)
Die Vermeidung von Fehlern und eine fehlertolerante Gestaltung von Formularen tragen dazu bei, dass deine Besucher problemlos mit deiner Webseite interagieren können, ohne auf Hindernisse zu stoßen.
Eine konsistente Gestaltung mit einheitlichen Elementen wie Farben, Schriftarten und Schaltflächen schafft Vertrauen und erleichtert den Nutzern die Orientierung.
Indem du diese wichtigen Punkte berücksichtigst, kannst du sicherstellen, dass deine Webseite eine hohe Benutzerfreundlichkeit bietet. Dies wird nicht nur das Nutzererlebnis verbessern, sondern auch einen positiven Einfluss auf dein Google-Ranking haben.
Als SEO-Spezialist und Spezialist für digitales Marketing halte ich diese Faktoren für absolut entscheidend, um deine Webseite benutzerfreundlich und suchmaschinenoptimiert zu gestalten.
Meine 7 wichtigsten Aspekte für eine hohe Benutzerfreundlichkeit:
- Intuitive Navigation
- Responsive Design
- Schnelle Ladezeiten
- Gut lesbare Inhalte
- Barrierefreiheit
- Fehlervermeidung
- Konsistente Gestaltung der Webseite
Intuitive Navigation
Eine Webseite mit hoher Benutzerfreundlichkeit zeichnet sich durch eine klare und übersichtliche Navigation aus, die es den Benutzern ermöglicht, sich problemlos auf der Webseite zurechtzufinden und die gewünschten Informationen schnell zu finden. Eine gut strukturierte Menüführung und verständliche Bezeichnungen der Abschnitte spielen dabei eine entscheidende Rolle.
Durch eine klare und konsistente Menüführung werden die Benutzer intuitiv durch die verschiedenen Bereiche der Webseite geleitet. Die Hauptnavigation sollte gut sichtbar platziert sein und die wichtigsten Abschnitte der Webseite abbilden. Eine logische und hierarchische Anordnung der Menüpunkte erleichtert den Benutzern die Orientierung und vermeidet Verwirrung.
Darüber hinaus sind verständliche Bezeichnungen der Abschnitte und Links von großer Bedeutung. Die Bezeichnungen sollten präzise und aussagekräftig sein, um den Benutzern eine klare Vorstellung davon zu geben, was sie in jedem Abschnitt erwarten können. Vermeiden Sie zu technische Begriffe oder Abkürzungen, die für die Benutzer möglicherweise nicht verständlich sind.
Eine klare und gut strukturierte Navigation trägt nicht nur dazu bei, dass Benutzer die gewünschten Informationen schnell finden, sondern verbessert auch die Gesamterfahrung auf der Webseite. Benutzerfreundlichkeit steht im Fokus, und eine intuitive Navigation spielt eine entscheidende Rolle bei der Schaffung einer positiven Benutzererfahrung.
Responsive Design
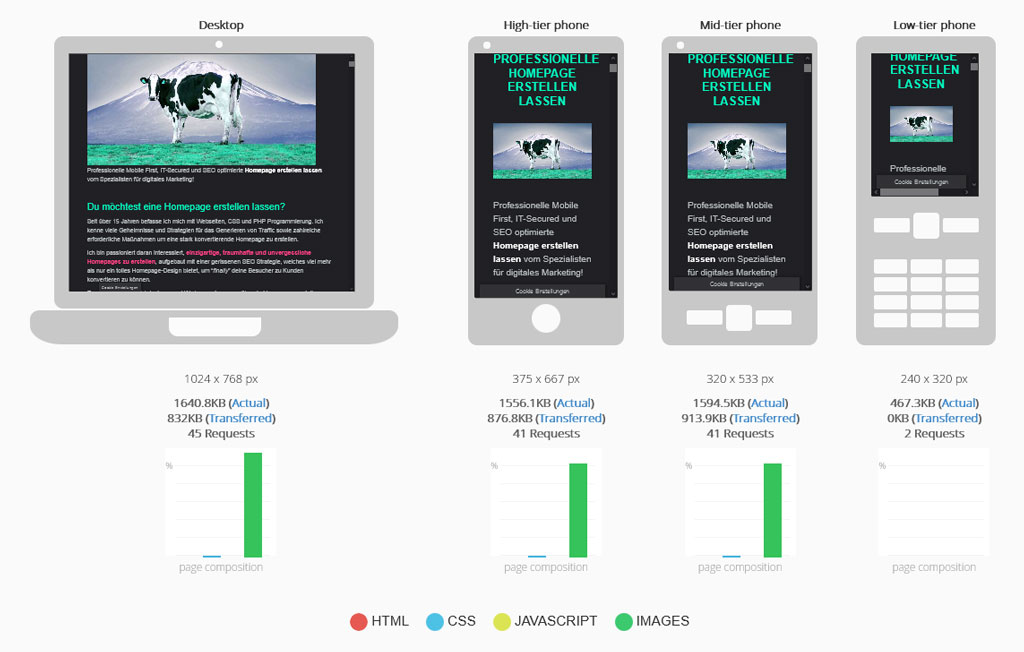
Eine sorgfältige Anpassung deiner Webseite an verschiedene Bildschirmgrößen und Geräte ist unerlässlich, um ein optimales Benutzererlebnis zu gewährleisten.

Ein responsives Design ermöglicht es deiner Webseite, sich automatisch an die jeweilige Bildschirmgröße anzupassen und sorgt somit für eine nahtlose Nutzung auf Desktops, Tablets und Smartphones.
Durch die Implementierung eines responsiven Designs wird sichergestellt, dass deine Inhalte klar und übersichtlich dargestellt werden, unabhängig davon, ob sie auf einem großen Monitor oder einem kleinen Smartphone-Bildschirm betrachtet werden. Die Benutzer können mühelos navigieren, ohne ständig zoomen oder horizontal scrollen zu müssen.

Darüber hinaus verbessert ein responsives Design die Zugänglichkeit deiner Webseite, da sie für alle Benutzer leicht zugänglich ist, unabhängig von ihren verwendeten Geräten. Dies führt zu einer höheren Zufriedenheit der Benutzer und einer längeren Verweildauer auf deiner Webseite.

Ein responsives Design ist auch aus SEO-Sicht von großer Bedeutung, da Google und andere Suchmaschinen mobilfreundliche Webseiten bevorzugen und diese in den Suchergebnissen priorisieren. Durch die Optimierung deiner Webseite für verschiedene Geräte kannst du deine Sichtbarkeit in den Suchmaschinen verbessern und mehr potenzielle Besucher erreichen.
Indem du ein responsives Design implementierst, zeigst du den Besuchern, dass du Wert auf ein erstklassiges Nutzererlebnis legst und ihnen eine reibungslose Interaktion mit deiner Webseite ermöglichen möchtest, unabhängig von ihrem gewählten Gerät. Es ist ein wichtiger Schritt, um deine Webseite modern, benutzerfreundlich und wettbewerbsfähig zu machen.
Schnelle Ladezeiten
Die Ladezeit einer Webseite spielt eine entscheidende Rolle für das Benutzererlebnis und die Zufriedenheit der Besucher.
Eine schnelle Ladezeit gewährleistet, dass die Inhalte schnell geladen werden und die Benutzer nicht unnötig lange warten müssen.
Durch verschiedene Optimierungsmaßnahmen kann die Ladezeit einer Webseite erheblich verkürzt werden.
Eine effektive Methode besteht beispielsweise in der Komprimierung von Bildern, um deren Dateigröße zu reduzieren, ohne dabei die visuelle Qualität zu beeinträchtigen. Dadurch werden die Ladezeiten der Webseite erheblich verbessert, insbesondere bei Bildern mit hoher Auflösung oder großer Dateigröße.
Reduzierung von HTTP-Anfragen
Eine weitere Möglichkeit, die Ladezeiten zu optimieren, besteht in der Reduzierung von HTTP-Anfragen.
Jede Ressource, die von der Webseite geladen werden muss, erfordert eine separate Anfrage an den Server. Durch die Kombination von CSS- und JavaScript-Dateien sowie die Minimierung von externen Skripten und Stylesheets kann die Anzahl der HTTP-Anfragen reduziert und somit die Ladezeit verbessert werden.
Verwendung von Caching-Techniken
Die Verwendung von Caching-Techniken ist ebenfalls eine effektive Methode, um die Ladezeiten zu verkürzen.
Durch das Zwischenspeichern von statischen Inhalten wie CSS-Dateien, JavaScript-Dateien und Bildern können diese beim erneuten Aufruf der Webseite schneller geladen werden, da sie nicht erneut vom Server abgerufen werden müssen. Dies trägt zu einer verbesserten Nutzererfahrung bei und verkürzt die Ladezeiten erheblich.
Schnelle Ladezeit ist gut für die Suchmaschinenoptimierung (SEO)
Eine schnelle Ladezeit ist nicht nur vorteilhaft für die Benutzer, sondern auch für die Suchmaschinenoptimierung (SEO).
Google und andere Suchmaschinen berücksichtigen die Ladezeit einer Webseite bei der Bewertung und Platzierung in den Suchergebnissen.
Webseiten mit schnellen Ladezeiten werden häufig bevorzugt, da sie den Benutzern ein besseres Nutzererlebnis bieten.
Indem du die Ladezeiten deiner Webseite optimierst, sorgst du dafür, dass die Besucher schnell und reibungslos auf die gewünschten Inhalte zugreifen können. Dies verbessert die Benutzererfahrung, erhöht die Verweildauer auf deiner Webseite und steigert die Wahrscheinlichkeit, dass die Besucher wiederkommen.
Gut lesbare Inhalte
Eine gute Lesbarkeit verbessert das Benutzererlebnis, erleichtert die Aufnahme der Informationen und trägt zur Gesamtnutzerfreundlichkeit der Webseite bei.
Es gibt mehrere Faktoren, die zur Verbesserung der Lesbarkeit beitragen.
Optimiere die Schriftgröße
Die Auswahl einer angemessenen Schriftgröße ist von großer Bedeutung für die Benutzerfreundlichkeit einer Webseite. Eine zu kleine Schriftgröße kann das Lesen erschweren und dazu führen, dass Benutzer Schwierigkeiten haben, den Text zu entziffern. Daher ist es wichtig, eine ausreichend große Schriftgröße zu wählen, die ein komfortables Lesen ermöglicht.
Eine große Schriftgröße verbessert die Lesbarkeit und vermeidet Anstrengungen für die Augen. Benutzer können den Text leichter erfassen und müssen sich nicht anstrengen, um ihn zu entziffern. Eine gut lesbare Schriftgröße ermöglicht es den Benutzern, die Inhalte der Webseite schnell zu erfassen und zu verstehen.
Ich als SEO-Spezialist rate dir, eine Schriftgröße zu wählen, die sowohl auf Desktop-Computern als auch auf mobilen Geräten gut lesbar ist. Auf kleinen Bildschirmen kann eine größere Schriftgröße erforderlich sein, um sicherzustellen, dass der Text deutlich sichtbar ist. Eine ausreichend große Schriftgröße trägt dazu bei, dass Benutzer die Informationen leichter aufnehmen können, ohne sich anstrengen zu müssen.
Bei der Auswahl der Schriftgröße sollten auch andere Aspekte berücksichtigt werden, wie zum Beispiel der Zeilenabstand und der Zeilenlänge. Ein ausgewogenes Verhältnis zwischen Schriftgröße, Zeilenabstand und Zeilenlänge trägt zu einer optimalen Lesbarkeit bei und verbessert das Benutzererlebnis insgesamt.
Indem man auf eine angemessene Schriftgröße achtet, kann man sicherstellen, dass die Texte auf der Webseite leicht lesbar sind und den Benutzern ein komfortables Leseerlebnis bieten. Eine gute Lesbarkeit trägt zur Benutzerfreundlichkeit bei und ermöglicht es den Besuchern, die Informationen auf der Webseite schnell und effektiv aufzunehmen.
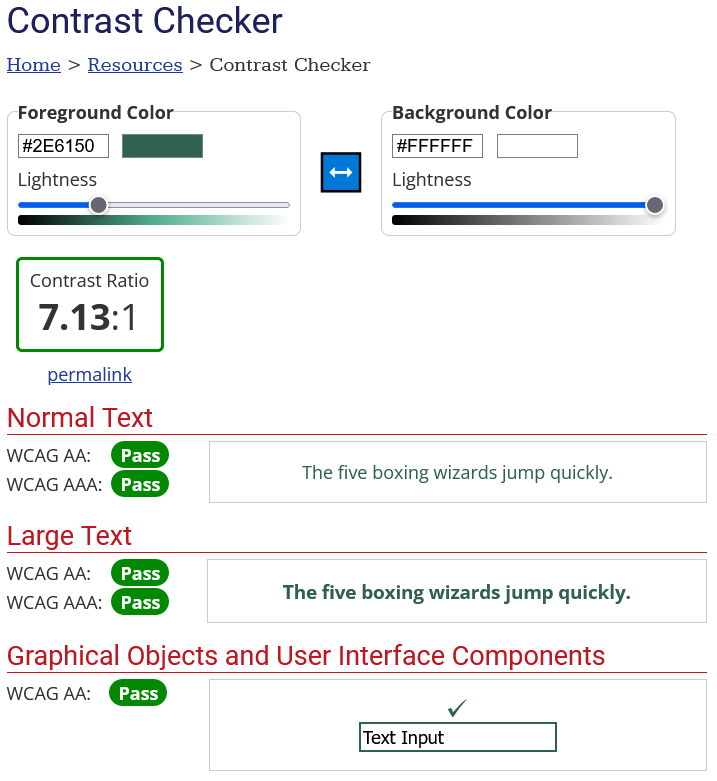
Achte auf den Kontrast zum Hintergrund
Ein ausreichender Kontrast zwischen Text und Hintergrund ist ein wesentlicher Faktor für eine gute Lesbarkeit und eine hohe Benutzerfreundlichkeit einer Webseite.

Ein hoher Kontrast ermöglicht es den Benutzern, den Text klar zu erkennen und leicht zu lesen. Die Wahl eines geeigneten Farbschemas mit einem deutlichen Kontrast ist daher von großer Bedeutung.
Die empfohlene Praxis ist es, dunklen Text auf einem hellen Hintergrund oder umgekehrt zu verwenden. Dieses klassische Farbschema bietet einen klaren Kontrast und erleichtert es den Benutzern, den Text zu lesen, ohne dabei ihre Augen zu überanstrengen.
Ein hoher Kontrast zwischen Text und Hintergrund sorgt dafür, dass die Buchstaben deutlich hervortreten und eine klare Abgrenzung ermöglichen.
Es ist wichtig zu beachten, dass nicht nur die Farben selbst, sondern auch ihre Helligkeit und Sättigung den Kontrast beeinflussen. Kontrastreiche Farbkombinationen wie Schwarz-Weiß, Dunkelblau-Weiß oder Schwarz-Gelb sind gute Beispiele für ein effektives Farbschema mit einem deutlichen Kontrast.
Durch die Verwendung eines ausreichenden Kontrasts zwischen Text und Hintergrund kann man sicherstellen, dass die Inhalte der Webseite für alle Benutzer gut lesbar sind, unabhängig von ihren Sehfähigkeiten. Ein klarer Kontrast trägt zur Verbesserung der Lesbarkeit bei und ermöglicht es den Benutzern, die Informationen schnell und einfach aufzunehmen.
Indem man auf einen angemessenen Kontrast zwischen Text und Hintergrund achtet, schafft man eine benutzerfreundliche Umgebung, in der die Inhalte deutlich erkennbar sind und eine angenehme Leseerfahrung bieten. Dies trägt dazu bei, dass die Webseite für alle Benutzer zugänglich ist und ein optimales Nutzererlebnis gewährleistet wird.
Angemessene Zeilenlängen verwenden
Eine angemessene Zeilenlänge spielt eine entscheidende Rolle für die Lesbarkeit und die Benutzerfreundlichkeit einer Webseite.
Zu lange Zeilen können es Benutzern erschweren, den Text zu verfolgen und den Überblick zu behalten. Es kann anstrengend sein, von Anfang bis Ende einer langen Zeile zu lesen, und der Lesefluss kann darunter leiden.
Eine optimale Zeilenlänge ermöglicht einen angenehmen Lesefluss und verbessert das Verständnis der Inhalte. Durch die Verwendung einer angemessenen Zeilenlänge wird der Text in gut lesbare Abschnitte aufgeteilt, was es den Benutzern erleichtert, den Text zu scannen und zu lesen. Es ermöglicht auch eine bessere Fokussierung und Aufmerksamkeit auf den Inhalt.
Die ideale Zeilenlänge kann je nach Schriftgröße und Schriftart variieren, aber im Allgemeinen wird eine Zeilenlänge von etwa 50 bis 75 Zeichen pro Zeile als angenehm und optimal angesehen. Kürzere Zeilen sind oft leichter zu lesen und bieten eine bessere Erfassung des Textes.
Es ist wichtig zu beachten, dass die Zeilenlänge nicht nur von der Anzahl der Zeichen abhängt, sondern auch vom Zeilenabstand und der Schriftgröße. Ein ausgewogenes Verhältnis zwischen diesen Faktoren trägt zur besseren Lesbarkeit bei und schafft eine angenehme Leseerfahrung für die Benutzer.
Durch die Berücksichtigung einer angenehmen Zeilenlänge in der Gestaltung der Webseite sorgt man dafür, dass die Benutzer den Text leichter erfassen und verstehen können.
Eine klare Strukturierung und ein angenehmer Lesefluss tragen zur besseren Nutzererfahrung bei und ermöglichen es den Benutzern, sich auf den Inhalt zu konzentrieren, ohne von zu langen Zeilen abgelenkt zu werden.
Klare und verständliche Sprache
Eine klare und verständliche Sprache ist entscheidend, um die Lesbarkeit und die Benutzerfreundlichkeit einer Webseite zu verbessern.
Die Texte sollten in einer prägnanten und einfachen Sprache verfasst sein, ohne übermäßig komplexe oder technische Fachbegriffe.
Dies ermöglicht es den Benutzern, die Inhalte leicht zu verstehen, ohne von unklaren oder verwirrenden Formulierungen abgelenkt zu werden.
Durch die Verwendung einer klaren Sprache wird sichergestellt, dass die Botschaften und Informationen auf der Webseite deutlich und verständlich vermittelt werden.
Komplizierte Fachbegriffe können dazu führen, dass Benutzer den Inhalt nicht vollständig erfassen oder Schwierigkeiten beim Verständnis haben. Es ist wichtig, den Text so zu gestalten, dass er für ein breites Publikum zugänglich ist und ohne Vorkenntnisse leicht verstanden werden kann.
Eine prägnante Sprache bedeutet auch, den Text auf das Wesentliche zu reduzieren und überflüssige Informationen zu vermeiden. Benutzer möchten die Inhalte schnell erfassen und Informationen in einer klaren und prägnanten Form erhalten. Lange und umständliche Sätze können das Verständnis erschweren und das Leseverhalten negativ beeinflussen. Durch die Verwendung von kurzen und gut strukturierten Sätzen wird die Lesbarkeit verbessert und die Informationen werden effektiv vermittelt.
Durch die Berücksichtigung einer verständlichen und prägnanten Sprache in der Textgestaltung wird die Benutzerfreundlichkeit der Webseite erheblich verbessert. Benutzer können die Inhalte leichter erfassen und verstehen, was zu einer positiven Erfahrung und einer effektiven Kommunikation führt. Eine klare und einfache Sprache fördert das Verständnis, minimiert Missverständnisse und trägt dazu bei, dass die Benutzer die gewünschten Informationen schnell und effizient finden.
Barrierefreiheit
Eine barrierefreie Webseite ist ein wesentlicher Bestandteil einer hohen Benutzerfreundlichkeit und ermöglicht Menschen mit unterschiedlichen Fähigkeiten und Einschränkungen den Zugang zur Webseite. Es ist wichtig, Funktionen einzubauen, die eine barrierefreie Nutzung gewährleisten.
Unterstützung von Screenreadern
Eine Möglichkeit ist die Unterstützung von Screenreadern, die es Menschen mit Sehbeeinträchtigungen ermöglichen, den Inhalt der Webseite vorlesen zu lassen. Durch die Verwendung von semantisch korrektem HTML-Code und klaren Beschreibungen der Inhalte können Screenreader die Webseite effektiv interpretieren und den Nutzern eine optimale Erfahrung bieten.
Verwendung von alternativen Texten für Bilder
Die Verwendung von alternativen Texten für Bilder ist ebenfalls von großer Bedeutung.
Menschen mit Sehbeeinträchtigungen können Bilder nicht sehen, daher sind alternative Texte wichtig, um den Inhalt der Bilder zu beschreiben. Dies ermöglicht es ihnen, den Kontext und die Informationen der Bilder zu verstehen, auch wenn sie sie nicht sehen können.
Berücksichtigung von Farben und Kontrasten
Die Berücksichtigung von Farben und Kontrasten ist ein weiterer Aspekt der Barrierefreiheit. Menschen mit Farbsehstörungen oder anderen visuellen Einschränkungen können Schwierigkeiten haben, Inhalte auf Webseiten mit schlecht gewählten Farbkombinationen zu erkennen. Durch die Verwendung von ausreichendem Kontrast und Farben, die für die Lesbarkeit geeignet sind, wird sichergestellt, dass die Inhalte für alle Benutzer gut sichtbar sind.
Ermögliche jedem Benutzer die Webseite vollständig zu nutzen
Die Schaffung einer barrierefreien Webseite trägt dazu bei, dass alle Benutzer unabhängig von ihren Fähigkeiten und Einschränkungen auf die Inhalte zugreifen können. Dies fördert die Inklusion und ermöglicht es jedem Benutzer, die Webseite vollständig zu nutzen und von ihren Funktionen zu profitieren. Eine barrierefreie Gestaltung ist nicht nur ein ethisches Gebot, sondern auch ein wichtiger Schritt, um eine breite Zielgruppe anzusprechen und die Benutzerfreundlichkeit zu verbessern.
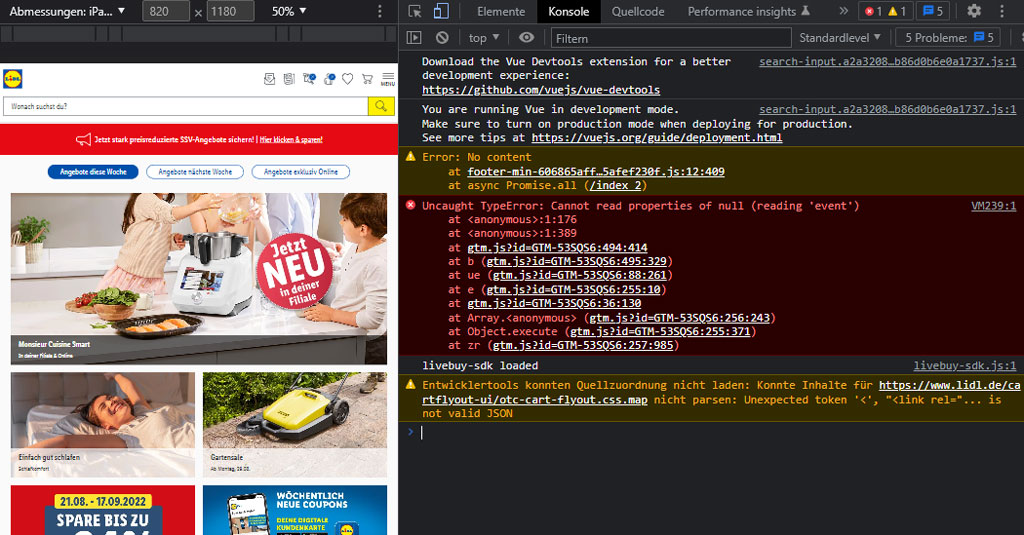
Vermeidung von Fehlern
Klare und verständliche Fehlermeldungen sind ein entscheidender Faktor für die Benutzerfreundlichkeit einer Webseite.
Wenn Benutzer auf Probleme stoßen, ist es wichtig, dass sie angemessen informiert und unterstützt werden.
Fehlermeldungen sollten präzise und leicht verständlich sein, um den Benutzern zu helfen, das Problem zu erkennen und zu verstehen. Sie sollten klare Anweisungen enthalten, wie das Problem behoben werden kann, und mögliche Lösungen aufzeigen.
Darüber hinaus ist es wichtig, dass das Ausfüllen von Formularen und das Durchführen von Aktionen auf der Webseite einfach und fehlertolerant ist. Benutzer sollten durch eine klare Anleitung und eine intuitive Benutzeroberfläche dabei unterstützt werden, korrekte Eingaben zu machen.
Frustrationen können vermieden werden, indem Fehler vermieden oder frühzeitig erkannt und angemessen behandelt werden.

Wenn ein Benutzer beispielsweise ein Formular ausfüllt und einen Fehler macht, sollte die Webseite freundlich darauf hinweisen und den Benutzer dabei unterstützen, den Fehler zu korrigieren, anstatt ihn einfach abzulehnen oder im Unklaren zu lassen.

Eine fehlertolerante Gestaltung der Webseite trägt dazu bei, die Benutzerfreundlichkeit zu verbessern und den Benutzern ein reibungsloses und angenehmes Erlebnis zu bieten. Es ist wichtig, die Benutzer bei auftretenden Problemen zu unterstützen und ihnen klare Anweisungen zu geben, um eine positive Interaktion mit der Webseite zu gewährleisten.
Konsistente Gestaltung der Webseite
Eine konsistente Gestaltung der Webseite spielt eine wesentliche Rolle, um den Benutzern eine einfache und intuitive Navigation zu ermöglichen.
Durch die Verwendung einheitlicher Elemente wie Farben, Schriftarten und Schaltflächen wird eine vertraute und kohärente Benutzererfahrung geschaffen.
Wenn Benutzer auf einer Webseite konsistente Gestaltungselemente vorfinden, können sie sich schnell zurechtfinden und wissen intuitiv, wie sie bestimmte Aktionen durchführen können.
Zum Beispiel können sie anhand der einheitlichen Platzierung von Navigationsmenüs oder Schaltflächen problemlos von einer Seite zur anderen navigieren oder gewünschte Informationen finden.
Eine einheitliche Farbpalette und Schriftart sorgen für visuelle Kontinuität auf der gesamten Webseite und vermitteln einen professionellen Eindruck. Die Benutzer werden nicht durch häufige Änderungen in der visuellen Darstellung verwirrt, sondern können sich auf den Inhalt konzentrieren.
Darüber hinaus sollten Schaltflächen und andere interaktive Elemente einheitlich gestaltet sein, um die Bedienbarkeit zu verbessern. Durch eine konsistente Platzierung, Größe und Beschriftung von Schaltflächen können Benutzer schnell verstehen, welche Aktionen sie ausführen können und wie sie mit der Webseite interagieren können.
Eine konsistente Gestaltung der Webseite trägt zur Benutzerfreundlichkeit bei, da Benutzer keine Zeit damit verschwenden müssen, sich an neue Gestaltungselemente anzupassen. Sie können sich stattdessen auf den eigentlichen Zweck der Webseite konzentrieren und effektiv mit ihr interagieren.
Beitrag verfasst von Autor: Somsak Döppers. (Letzte Aktualisierung: 3. Februar 2024)
Ähnliche Beiträge:
- Ist HSTS Preload ein Google Rankingfaktor?
- New School SEO = Hohe Benutzerfreundlichkeit für Google
- Wie erhalte ich den vollen Schutz von HSTS Preload?
- Plugins für eine erfolgreiche HSTS Aktivierung
- Bilder für die Google Bildersuche SEO optimieren
- Wieso ein SEO-Spezialist für CBD-Unternehmen wichtig ist
- Was ist ein SEO Spezialist? Fähigkeiten, Aufgaben & Ziele
- Spam Backlinks von -k.html URLs bekommen? Hier die Lösung
- Was sind Spam Backlinks und wie geht Google damit um?
- Verbotene 301-Weiterleitungen – Was man wissen muss











