Suchst du einen guten Webdesigner?
Bevor du einen Webdesigner beauftragst oder einstellst, möchte ich dir einige Tipps geben.
Heutzutage kann fast jeder eine Webseite erstellen, selbst Anfänger dank Plattformen wie Wix und sogar absolute Anfänger dank KI-Tools. Es gibt Webseiten, die hervorragend programmiert sind, bei denen jedes Element, jeder Rahmen und jeder Button auf das Design abgestimmt ist.
Es gibt auch gut programmierte Webseiten, die hauptsächlich aus Bildern bestehen, die das Design repräsentieren.
Doch worauf kommt es wirklich an, wenn es um eine Website geht?
Das möchte ich dir als SEO-Spezialist und Webentwickler Somsak erklären.
Jeder Webdesigner ist einzigartig!
Denke immer daran, dass jeder Mensch einzigartig ist, und das gilt auch für jeden Webdesigner.
Jeder Webdesigner bringt zuallererst seinen eigenen Stil mit, und dazu kommen seine individuellen Fähigkeiten, Designvorstellungen und Kreativität – jeder hat hierbei sein eigenes Maß.
Als erfahrener Webdesigner mit über 16 Jahren Berufserfahrung interessiere ich mich schon lange nicht mehr hauptsächlich dafür, wie ästhetisch eine Webseite ist oder welchen großartigen Inhalt sie den Besuchern bietet.
Nein!
Der Webdesigner hat mit zuviel Design übertrieben
Das Überladen einer Website mit zu vielen Farben, Bildern und Grafiken kann den Leser beim Lesen und Durchstöbern stören. Dabei ist insbesondere der Kontrast zwischen Text, Links, Bildern und Grafiken entscheidend.
Ähnlich wie aufdringliche Werbung kann ein übermäßiges Design die Benutzer auf Websites abschrecken.
Eine hohe Benutzerfreundlichkeit ist von entscheidender Bedeutung.
Ein gutes Design sollte also immer mit einer benutzerfreundlichen Oberfläche einhergehen.
Doch was bedeutet hohe Benutzerfreundlichkeit?
Warum hat Google nur einen Suchbalken auf seiner Startseite und nichts weiter?
Diese Seite wird täglich von Millionen von Nutzern in Deutschland aufgerufen, und dennoch zeigt Google keine Newsbeiträge oder bewirbt nicht einmal seine KI.
Die Antwort ist einfach: Google legt großen Wert auf Benutzerfreundlichkeit und bemüht sich, den Nutzern ein effizientes Erlebnis zu bieten.
Weniger kann oft mehr sein!
Google hat noch nie Bilder auf seiner Startseite präsentiert, abgesehen von gelegentlichen Illustrationen über dem Suchbalken. Selbst als die KI Google Bard eingeführt wurde, hat Google sie nicht auf seiner Startseite beworben.
Dieses schlichte und effektive Ansatz zeigt, dass weniger manchmal mehr ist!
Wenn du die Webseite von Twitch besuchst, wirst du förmlich von Inhalten, Bildern, Links und Buttons überschwemmt, und es kann schwierig sein, den Überblick zu behalten.
Das ist meiner Meinung nach jedoch verständlich, da es sich um eine Videoplattform handelt und die Webseite auf ein jüngeres Publikum ausgerichtet ist. Dennoch sollten wir berücksichtigen, dass eine Webseite, die mit zu vielen Links, Bildern und Texten überladen ist, dazu führen kann, dass Benutzer sich schwer zurechtfinden und die gewünschten Informationen nur schwer finden.
Daher ist es wichtig, dass ein Webdesigner neben der Gestaltung eines ansprechenden Designs auch die Benutzerfreundlichkeit im Blick behält und sie bei der Erstellung einer Webseite nicht vernachlässigt.
Webdesigner sollten SEO verstehen
Das Thema SEO ist für mich von großer Bedeutung, darüber könnte ich einen ganzen Roman schreiben.
SEO ist ebenso essenziell für eine Webseite, denn wenn ein Webdesigner keine guten Kenntnisse im Bereich SEO hat und die Bedeutung nicht erkennt, bringt es wenig, sich im Internet zu präsentieren.
Wenn man eine Webseite veröffentlicht, sollte man sich gleichzeitig das Ziel setzen, im Internet gefunden und sichtbar zu sein.
Eine höhere Sichtbarkeit trägt dazu bei, Leads zu generieren und Anfragen zu erhalten. Wenn ein Webdesigner also beim Aufbau der Webseite die SEO-Aspekte nicht ausreichend berücksichtigt, ist es ratsam, einen anderen Webdesigner in Betracht zu ziehen!

Es gibt Tools, mit denen du überprüfen kannst, wie gut deine Webseite für Suchmaschinen optimiert ist.
Ebenso stehen Tools zur Verfügung, mit denen du die Benutzerfreundlichkeit, Ladezeiten und die Sicherheit deiner Webseite überprüfen kannst. Dazu werde ich später noch mehr erläutern.
Wie bereits erwähnt, lege ich besonderen Wert auf die technischen Aspekte einer Webseite.
Es ist ähnlich wie bei einem Auto, bei dem man unter die Motorhaube schaut.
Jeder weiß, dass ein schicker Sportwagen trotz seiner optischen Erscheinung einen Motor mit weniger PS haben kann als man vielleicht erwartet hätte!
Wieso sollte man bei einer Webseite auf die Technik schauen?


Ganz einfach!
Eine gute und reibungslos funktionierende Technik gewährleistet beispielsweise, dass die Webseite schnell geladen wird, sodass der Benutzer rasch die benötigten Informationen erhält und nicht sofort abspringt!
Besonders für Unternehmenswebseiten und E-Commerce-Plattformen ist es von entscheidender Bedeutung, dass der Benutzer immer im Verkaufstrichter (Funnel) bleibt.
Daher spielen die Performance und die Ladezeit eine entscheidende Rolle!
Eine hochwertige technische Umsetzung sorgt nicht nur für schnelle Ladezeiten, sondern ermöglicht auch Suchmaschinen-Robots ein zügigeres und effizienteres Scannen der Webseite.
Zusätzlich ist der Umgang mit Daten von großer Wichtigkeit!
Es ist essenziell sicherzustellen, dass die Webseite angemessenen Datenschutz bietet, sensible Daten ernsthaft behandelt und separat absichert.
Mit „gesondert“ meine ich, dass die Webseite als Ganzes, einschließlich der Domain, vor Cyberangriffen und Datendiebstahl geschützt ist!
Meiner Ansicht nach bringt es einem Unternehmen überhaupt nichts, wenn die Webseite zwar äußerst ansprechend gestaltet ist, jedoch die Nutzerdaten von Dritten eingesehen oder sogar gestohlen werden können.


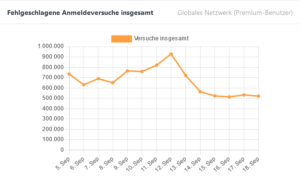
In der heutigen Zeit sind sich viele Unternehmen nicht bewusst darüber, wie häufig und in welchem Tempo Webseiten angegriffen werden.
Die meisten dieser Angriffe erfolgen durch Bots, die automatisiert sämtliche Webseiten durchsuchen und versuchen, sich einzuloggen.
Es gibt gängige Standardangriffe, bei denen oft der Benutzername „admin“ verwendet wird, aber es existieren auch professionelle Angriffe, bei denen die Betreiber von Webseiten nicht einmal bemerken, dass sich jemand unbemerkt in ihre Webseite eingeschlichen hat.
Webseiten, die mit sensiblen Daten arbeiten, sollten die Dateien auf ihrem Server kontinuierlich überwachen und sofort prüfen, wenn Änderungen an diesen Dateien vorgenommen wurden.
(Tipp: Für Plattformen wie WordPress gibt es beispielsweise Sicherheits-Plugins, die die Überwachung von Dateien ermöglichen und den Administrator sogar per E-Mail benachrichtigen können.)
Wie überprüfe ich, ob meine Webseite gut ist?
Wie bereits erwähnt, ist es von entscheidender Bedeutung, einen Webdesigner einzustellen, der nicht nur ein ansprechendes Design erstellt, sondern auch eine hohe Benutzerfreundlichkeit und ein Verständnis für SEO mitbringt.
Um sicherzustellen, dass der Webdesigner diese Aspekte berücksichtigt, stehen zahlreiche kostenlose Prüftools zur Verfügung. Alles, was du tun musst, ist die URL deiner Domain einzugeben, und du erhältst die entsprechenden Ergebnisse.
Überprüfung der Ladezeit einer Webseite:
Für die Überprüfung der Ladezeit der Webseite empfehle ich das Tool „Google PageSpeed Insights„.
Mit diesem Tool kannst du die Geschwindigkeit deiner Webseite einfach und bequem messen, ohne dich anmelden zu müssen.
Achte insbesondere darauf, dass es nicht zu viele Fehlermeldungen (in Rot) gibt:
- Gelbe oder orangefarbene Ergebnisse sind in der Regel weniger kritisch und werden eher als Warnungen angesehen.
- Bei roten Meldungen ist jedoch Handlungsbedarf erforderlich, und du solltest versuchen, diese zu beheben.
Tipp: Um die Benutzerfreundlichkeit der Webseite zu überprüfen, kannst du auch den Punkt „Barrierefreiheit“ untersuchen. Je höher die Punktzahl in diesem Bereich ist, desto benutzerfreundlicher ist die Webseite aus Sicht von Google. Dies kann sich auch positiv auf deine Sichtbarkeit im Internet auswirken, insbesondere wenn du ein Unternehmen betreibst.
Google legt zunehmend Wert auf die Benutzerfreundlichkeit von Webseiten und berücksichtigt diese verstärkt in seinem Ranking.
Wenn du also eine bessere Online-Sichtbarkeit anstrebst, solltest du die Benutzerfreundlichkeit verbessern, ein benutzerfreundliches Design ein großer Vorteil!
Überprüfung der Webseite auf Programmierung
Es gibt auch zahlreiche Tools zur Überprüfung der Programmierung deiner Webseite.
Ich empfehle dir, mehrere kostenlose Tools zum prüfen zu nutzen.
1. Html-Programmierung prüfen
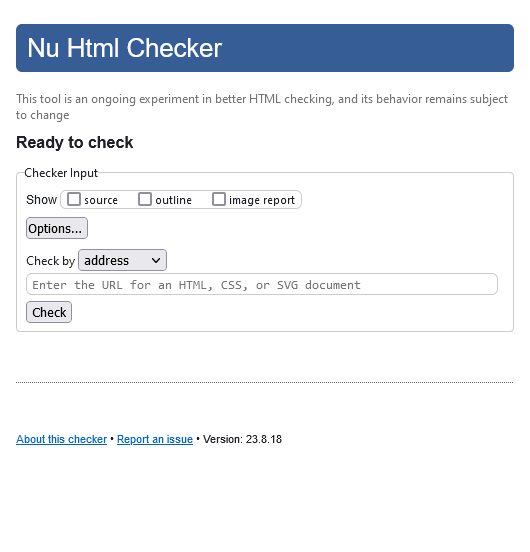
Ein empfehlenswertes kostenloses Tool ist der Html Checker von W3C.
Mit diesem Tool, dem W3C Markup Validation Service, kannst du den HTML-Code deiner Webseite scannen und auswerten. Dabei werden Warnungen und Fehler angezeigt. Warnungen können in der Regel ignoriert werden, aber Fehler sollten behandelt und korrigiert werden.
Wenn deine Webseite zu viele Fehler aufweist und größtenteils in Rot markiert ist, solltest du in Erwägung ziehen, einen neuen Webdesigner zu suchen.
Diese Fehler können auch von Suchmaschinen erkannt werden und sich negativ auf das Ranking auswirken!
Hinweis: Ich habe meine Domain für die Überprüfung auf W3C Markup Validation gesperrt!
Dies kannst du ganz einfach über die robots.txt-Datei tun, indem du den entsprechenden Befehl einfügst:
User-agent: W3C-checklink Disallow: /
2. PowerMapper nutzen
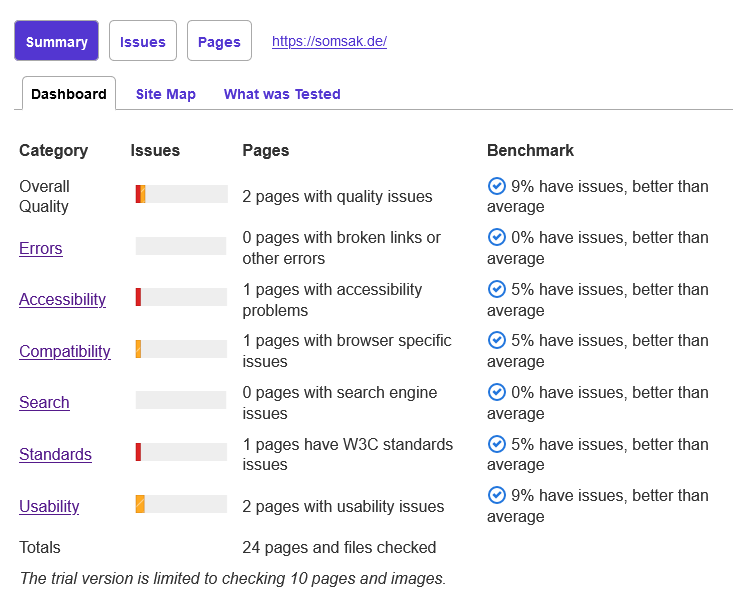
Ich nutze gerne das teilweise kostenfreie Prüftool PowerMapper, da es deine Webseite durchsucht und auf Zugänglichkeit (Accessibility), defekte Links (Broken Links), Browserkompatibilität und Fehler testet.
Wenn dieses Prüftool mehr als 50% Fehler aufweist, können auch Probleme mit der Auffindbarkeit deiner Webseite durch Suchmaschinen auftreten.
Wie bereits erwähnt, sind Punkte wie Zugänglichkeit, defekte Links, Browserkompatibilität und Fehler teilweise wichtige Rankingfaktoren für Google und gewinnen von Jahr zu Jahr an Bedeutung.
3. Manuelle Prüfung
Du kannst auch schnell und einfach selbst überprüfen, ob die Webseite gut programmiert ist.
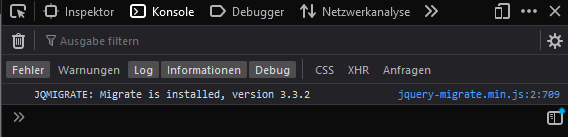
Hierfür verwendest du einfach die Konsole deines Browsers.
- Klicke mit der rechten Maustaste auf die Webseite und wähle „Untersuchen„. Dadurch wird die Konsole geöffnet.
- Gehe dann oben im Reiter auf „Konsole“.
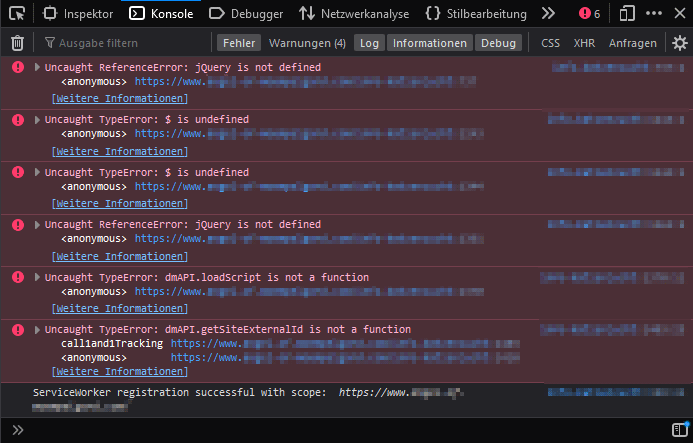
- Jetzt kannst du überprüfen, wie viele Fehler die Webseite im Hintergrund generiert.
Gelbe Meldungen sind in der Regel nur Warnungen und können vernachlässigt werden, jedoch sollten rote Meldungen als Fehler angesehen und zeitnah behoben werden.
Es kommt oft vor, dass schlechte Programmierung von Drittanbietern wie Plugins ebenfalls rote Meldungen oder Fehler in der Konsole verursacht. Selbst ein einfaches Skript, wie das von Google Maps, kann zu Fehlermeldungen führen. Dies hängt jedoch mit den eigenen Server- und Website-Einstellungen zusammen.
Wenn du in der Konsole mehr als 50% rote Einträge siehst, kann die Webseite möglicherweise optisch ansprechend sein, aber in Bezug auf ihre interne technische Qualität mangelhaft sein!
Ist die Webseite ausreichend vor Angriffen geschützt?
Um festzustellen, ob deine Webseite ausreichend vor Angriffen geschützt ist, stehen mehrere kostenlose und wichtige Prüftools zur Verfügung.
1. HSTS-Überprüfung:
Du kannst überprüfen, ob deine Domain ausreichend im Bereich HSTS (HTTP Strict Transport Security) geschützt ist.
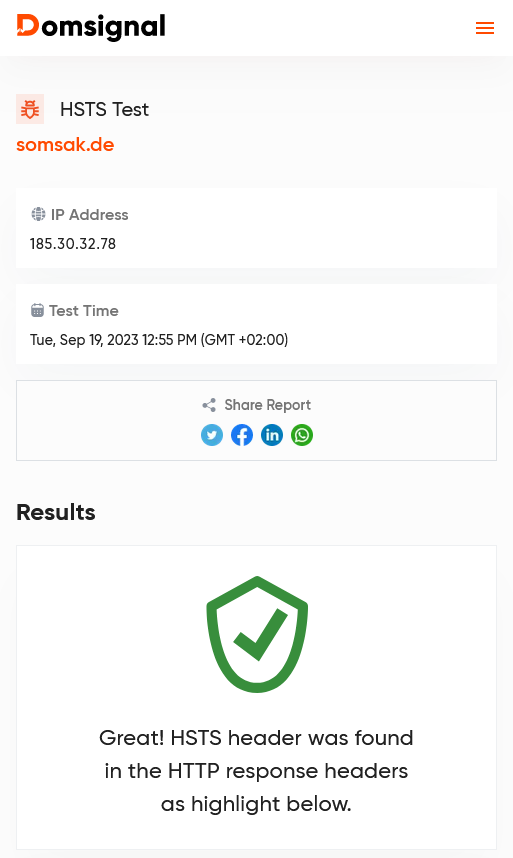
Verwende dazu einfach das Tool „Domsignal“ und füge die URL der gewünschten Website ein.
Klicke dann auf „Test Header„.
Das Ziel ist, ein grünes Wappensymbol zu erhalten. Dies bedeutet, dass im Header deiner Webseite ein HSTS-Schutz gefunden wurde, was die Sicherheit deiner Webseite bestätigt.
Ein ausreichender HSTS-Schutz kann dich vor Angriffen wie Protokoll-Downgrade und Cookie-Hijacking schützen.
Beachte, dass auch Google diese Schutzmaßnahmen erkennt und deine Domain positiv bewerten kann.


2. HSTS-Preload-Überprüfung:
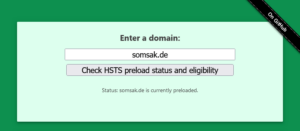
Zusätzlich dazu solltest du den Preload im HSTS-Header überprüfen. Gehe hierzu zur „HSTS Preload List Submission“ und füge deine Domain ein.
Klicke dann auf den Button „Prüfe den HSTS Preload-Status und die Berechtigung„.
Wenn die Webseite grün anzeigt, ist das ein gutes Zeichen! Deine Domain wird im HSTS-Header preloadet, was positiv ist.
Wenn die Webseite jedoch rot erscheint, bedeutet dies, dass deine Domain anfällig für Protokoll-Downgrade-Angriffe und Cookie-Hijacking ist.


3. Website-Sicherheitsüberprüfung:
Mit ImmuniWeb kannst du einfach eine Sicherheitsüberprüfung deiner Webseite durchführen, um GDPR & PCI DSS, CSP & HTTP-Header, Website-CMS-Sicherheit und WordPress-Sicherheit zu testen.
Füge einfach deine Domain in den Sicherheitsprüfer von ImmuniWeb ein.
Wenn dein „Final Score“ A+ ist, kannst du sicher sein, dass alle Sicherheitslücken geschlossen sind und deine Webseite nicht angreifbar ist.
Ein „Final Score“ von A zeigt ebenfalls eine gute Sicherheit an. Wenn dein Score jedoch im roten Bereich liegt, insbesondere wenn du sensible Kundendaten verarbeitest, solltest du dringend die Sicherheit deiner Webseite in den genannten Bereichen GDPR & PCI DSS, CSP & HTTP-Header, Website-CMS-Sicherheit und WordPress-Sicherheit erhöhen.


Ist die Webseite ausreichend für Suchmaschinen optimiert?
Für Personen, die wenig Erfahrung mit Suchmaschinenoptimierung haben, empfehle ich das SEO-Tool von SEObility.
Es ist kostenlos nutzbar, was es besonders attraktiv macht. Die kostenlose Version ermöglicht zwar nur eine begrenzte Anzahl von gescannten URLs, dennoch kannst du zumindest einige SEO-Fehler, insbesondere technische, identifizieren und auflisten lassen.
Du kannst auch den Optimierungsgrad ermitteln, der idealerweise im grünen Bereich liegen sollte.


Fazit
Für einige mag die Sicherheit von Webseiten nicht oberste Priorität haben.
Dennoch ist es für Benutzer von höchster Bedeutung, dass ihre Daten sicher sind.
Wenn du also sensible Unternehmens- und Benutzerdaten auf deiner Webseite speicherst, auch wenn der Zugriff nur für angemeldete Nutzer möglich ist, wirst du verpflichtet sein, diese wichtigen Informationen zu schützen.
Sorge nicht nur für deine eigene Sicherheit, sondern auch für die deiner Nutzer. Neben einem guten Karma wirst du auch viele andere Vorteile ernten, wie beispielsweise ein besseres Ranking in Suchmaschinen.
Suchmaschinen bevorzugen ausreichend geschützte und technisch einwandfreie Webseiten und stufen diese höher ein.
Natürlich spielt die Domainautorität eine wichtige Rolle beim Ranking, aber aus meinen Erfahrungen und praktischen Tests geht hervor, dass Google Webseiten mehr vertraut, die eine hohe Sicherheit aufweisen.
Optimiere deine Webseite jedoch nicht nur für Suchmaschinen!
Denke daran, dass deine Webseite bereits für Suchmaschinen optimiert sein sollte, aber die Inhalte sollten in erster Linie für Menschen optimiert sein. Die Erstellung und Optimierung von Inhalten ist ein separates Thema, auf das ich früher oder später eingehen werde. Grundsätzlich ist es wichtig, die Inhalte auf deiner Webseite nicht nur für Suchmaschinen-Roboter zu optimieren, sondern den Fokus darauf zu legen, dass echte Menschen den Inhalt sehen und lesen werden.
Setze dein Ziel darauf, dass diese Menschen eine positive Erfahrung mit deiner Webseite machen und die gesuchten Informationen ohne Hindernisse finden können.
Weise deinen Webdesigner darauf hin, dass er sich auf die genannten Punkte konzentrieren sollte, um eine optimale Leistung zu erzielen.
Eine positive Erfahrung kann auch die Markenbindung stärken und die Wahrscheinlichkeit erhöhen, dass Nutzer auf deine Webseite zurückkehren. Wenn du also nach einem Webdesigner suchst, achte auf alle von mir genannten Punkte.
So kannst du feststellen, wie gut seine Webseiten programmiert sind, denn Optik allein ist nicht alles!
FAQ - Fragen und Antworten zum Thema Webdesigner
Was ist ein Webdesigner?
Ein Webdesigner ist eine Fachperson, die sich auf die Gestaltung von Websites spezialisiert hat. Ihre Hauptaufgaben umfassen das Erstellen des visuellen Erscheinungsbilds, das Entwerfen des Layouts, die Gewährleistung der Benutzerfreundlichkeit und die Anpassung an verschiedene Bildschirmgrößen. Sie benötigen auch grundlegende Kenntnisse in Webtechnologien wie HTML und CSS, um ihre Designs umzusetzen.
Wie viel kostet ein Webdesigner?
Die Kosten für einen Webdesigner variieren stark je nach Projektumfang, Erfahrung des Designers, geografischem Standort, Art der Webseite und zusätzlichen Dienstleistungen. Für eine einfache Informationswebsite können die Kosten einige hundert bis tausend Euro betragen, während komplexere Projekte mehrere tausend bis zehntausend Euro oder mehr kosten können. Es ist wichtig, klare Anforderungen festzulegen und Angebote von verschiedenen Designern einzuholen, um die genauen Kosten für Ihr spezifisches Projekt zu ermitteln.
Wie viel verdient ein Webdesigner?
Das Einkommen eines Webdesigners variiert stark je nach Erfahrung, geografischem Standort, Beschäftigungsart, Branche und zusätzlichen Fähigkeiten. Im Durchschnitt können Webdesigner in den Vereinigten Staaten zwischen 40.000 und 100.000 Euro pro Jahr verdienen, wobei erfahrene Designer in spezialisierten Bereichen oder teureren Regionen höhere Gehälter erzielen können. Die Gehälter können im Laufe der Zeit steigen, und Freelancer haben die Möglichkeit, ihr Einkommen durch die Anzahl der angenommenen Projekte zu steuern.
Warum musst ein Webdesigner SEO beherrschen?
Ein Webdesigner sollte SEO (Suchmaschinenoptimierung) beherrschen oder zumindest grundlegende Kenntnisse darüber haben, da dies mehrere wichtige Vorteile bietet. Dies umfasst die Integration von SEO-Grundlagen in das Webdesign, die Unterstützung bei der technischen SEO, die Verbesserung der Benutzererfahrung und die Optimierung von Inhalten. Ein SEO-kompetenter Webdesigner kann dazu beitragen, dass die Website von Anfang an suchmaschinenfreundlich ist und eine bessere Sichtbarkeit in den Suchergebnissen erzielt.
Warum sollte eine Webseite schnell geladen werden?
Eine Webseite sollte schnell geladen werden, da dies die Benutzererfahrung verbessert, die Suchmaschinenplatzierung positiv beeinflusst, die Konversionsraten steigert, die Benutzerbindung fördert, für mobile Nutzer wichtig ist, das Image und die Glaubwürdigkeit stärkt und insgesamt den Erfolg der Webseite beeinflusst.
Wieso ist Technik und Design einer Webseite wichtig?
Technik und Design einer Webseite sind beide wichtig und ergänzen sich gegenseitig, um eine erfolgreiche Website zu schaffen. Die Technik ist entscheidend für die Funktionalität, Ladezeiten, Suchmaschinenoptimierung, Zugänglichkeit, Sicherheit, Skalierbarkeit und Wartung der Website. Das Design beeinflusst die visuelle Attraktivität und Benutzerführung. Beide Aspekte sollten sorgfältig berücksichtigt werden, da sie gemeinsam die Benutzererfahrung und den Erfolg der Website bestimmen.
Warum ist eine hohe Benutzerfreundlichkeit für Webseiten wichtig?
Hohe Benutzerfreundlichkeit für Webseiten ist wichtig, weil sie eine bessere Benutzererfahrung bietet, die Kundenbindung stärkt, die Konversionsraten erhöht und letztendlich den Erfolg einer Website fördert.
Beitrag verfasst von Autor: Somsak Döppers. (Letzte Aktualisierung: 19. Oktober 2023)
Ähnliche Beiträge:
- Spam-Backlinks von Webseite löschen – so geht’s
- Core Web Vitals sind wichtige Google Rankingfaktoren
- Warum zeigt Google-Suche 2 identische Suchergebnisse an?
- OnPage-Fehler, die zeitnah behoben werden sollten
- Koreanischer SEO-Spam in der Suche von Webseite entfernen
- Webseite fehlt in der Google-Suche? Das musst du tun!
- Mit meinen SEO Tricks deine Rankings verbessern – Teil 1
- Untergang von Google wird erwartet durch Open-Source
- In der Suchmaschinenoptimierung der Beste sein (SEO-Tipps)
- Als Unternehmer ein SEO-Team aufbauen? Was beachten?