Ja, Core Web Vitals sind wichtige Google Rankingfaktoren und spielen eine wichtige Rolle beim allgemeinen Ranking-Signal.
Google hat spezielle Metriken zur Messung der Web-Leistung namens Core Web Vitals entwickelt. Diese Metriken spielen eine wichtige Rolle beim allgemeinen Ranking-Signal für die Seitenerfahrung!
Es ist bekannt, dass Websites, die eine schnellere Ladezeit und eine bessere Nutzererfahrung bieten, tendenziell ein höheres Ranking in den Suchergebnissen erzielen.
Google bewertet mit Core Web Vitals die Leistung deiner Website
Google verwendet die Core Web Vitals, um die Leistung deiner Website zu bewerten und festzustellen, wie gut sie den Nutzern gefällt. Die Metriken messen Aspekte wie die Ladezeit, die Interaktivität und die visuelle Stabilität.
Eine hohe Benutzerfreundlichkeit ist für Google von großer Bedeutung, da sie sicherstellen möchten, dass die Suchergebnisse hochwertige und benutzerfreundliche Websites liefern.
Daher ist es wichtig, dass du die Geschwindigkeit und die Benutzererfahrung deiner Website optimierst, um dein Google-Ranking zu verbessern.
Indem du sicherstellst, dass deine Seiten schnell laden, reibungslos interagieren und visuell stabil sind, kannst du den Nutzern eine angenehme Erfahrung bieten und die Wahrscheinlichkeit erhöhen, dass deine Website besser platziert wird.
Es ist jedoch wichtig zu beachten, dass die Core Web Vitals nicht der einzige Faktor sind, der dein Google-Ranking beeinflusst. Es gibt viele andere relevante Signale, wie z.B. die Qualität deiner Inhalte und die Relevanz für die Suchanfragen der Nutzer. Daher solltest du immer eine ganzheitliche SEO-Strategie verfolgen, um das bestmögliche Ranking für deine Website zu erreichen.
Beeinflussen Core Web Vitals das Google-Ranking?
Ja, Google hat bestätigt, dass Seitenerlebnissignale, einschließlich Core Web Vitals, ein Rankingfaktor sind. Das bedeutet, dass die Leistung und Nutzererfahrung deiner Website Auswirkungen auf dein Google-Ranking haben.
Wenn deine Website niedrige Punktzahlen bei den Core Web Vitals erhält, kann dies dazu führen, dass sie weniger organischen Traffic von Google erhält. Es ist also wichtig, dass du dich um eine gute Performance und eine positive Nutzererfahrung bemühst.
Seit Juni 2021 betrifft dies insbesondere Mobilgeräte, und seit Februar 2022 gilt es auch für Desktops.
Das bedeutet, dass sowohl auf mobilen Geräten als auch auf Desktops die Performance und Nutzererfahrung deiner Website eine Rolle bei der Bewertung durch Google spielen.
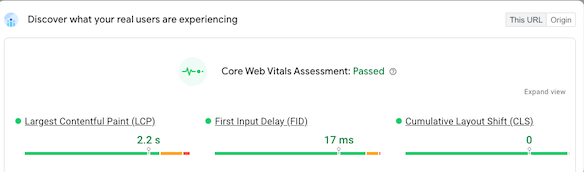
Du kannst die Leistung deiner Website und die Core Web Vitals-Werte über die Google Search Console überprüfen. Dort kannst du sehen, wie deine Website abschneidet und welche Seiten möglicherweise eine schlechte Erfahrung bieten. Dies ermöglicht es dir, gezielt Optimierungen vorzunehmen und eine hohe Benutzerfreundlichkeit liefern.
Wie wirken sich Core Web Vitals auf das Google-Ranking aus?
Wenn du deine Core Web Vitals verbessern kannst, wirst du wahrscheinlich einen graduellen Vorteil im Ranking feststellen, auch wenn du die Schwellenwerte für jede Metrik nicht vollständig erreichst.
Sobald alle Metriken den „Gut“-Schwellenwert erreicht haben, wirst du keine weiteren Vorteile mehr durch Optimierungen im Hinblick auf die Core Web Vitals sehen, um in den Suchergebnissen höher zu ranken.
John Mueller hat in einem Tweet veranschaulicht, wie Google die Daten der Core Web Vitals verwendet. Dies kann dir helfen, das Verständnis dafür zu verbessern, wie Google diese Metriken berücksichtigt und wie du davon profitieren kannst.
Think of it like this. Graphic not to scale. pic.twitter.com/6lLUYNM53A
— I am John (@JohnMu) May 21, 2021
3 Core Web Vitals Metriken, die du beachten solltest
Die drei Core Web Vitals-Metriken, die du beachten solltest, sind:
- Der „Largest Contentful Paint“ misst, wie schnell Inhalte auf der Seite erscheinen.
- Die „Cumulative Layout Shift“ misst, ob sich Inhalte nach dem Rendern auf der Seite bewegen.
- Der „First Input Delay“ misst, wie schnell die Seite auf Benutzerinteraktionen reagiert.
Es ist wichtig zu beachten, dass ab März 2024 der First Input Delay durch die Metrik Interaction to Next Paint (INP) ersetzt wird. Das bedeutet, dass du dich darauf vorbereiten solltest, diese neue Metrik zu verstehen und zu optimieren, um die Benutzererfahrung auf deiner Website weiter zu verbessern.
Was ist ein guter Core Web Vitals-Score?
Um den größten Ranking-Boost für deine Website zu erzielen, ist es wichtig, dass 75 % der Nutzer eine „gute“ Erfahrung in Bezug auf alle drei Core Web Vitals-Metriken haben.
Google verwendet den Chrome User Experience Report (CrUX), um diese Informationen zu erhalten.
Indem du diese Schwellenwerte für alle drei oben genannten Metriken erreichst, kannst du sicherstellen, dass die Benutzer eine optimale Erfahrung auf deiner Website haben und damit eine bessere Positionierung in den Suchergebnissen erzielen.
| Gute Schwelle | |
| Largest Contentful Paint | unter 2,5 Sekunden |
| Cumulative Layout Shift | unter 0,1 |
| First Input Delay | unter 100 Millisekunden |
| Interaktion mit der nächsten Farbe | unter 200 Millisekunden |
Welche Seitenerlebnissignale wirken sich auf SEO aus?
Derzeit gibt es vier wichtige Seitenerfahrungssignale, auf die du achten solltest, um das Ranking deiner Website zu verbessern:
1. Core-Web-Vitals
Hierbei handelt es sich um die Metriken des Core Web Vitals, die die Ladezeit, Interaktivität und visuelle Stabilität deiner Website messen.
2. Mobilfreundlichkeit
Es ist entscheidend, dass deine Website für Mobilgeräte optimiert ist und eine gute Benutzererfahrung auf Smartphones und Tablets bietet.
3. Sichere HTTPS-Verbindung
Stelle sicher, dass deine Website über eine sichere HTTPS-Verbindung läuft, um die Sicherheit der Benutzerdaten zu gewährleisten.
4. Verwendung aufdringlicher Interstitials
Vermeide die Verwendung von störenden Pop-ups oder Werbeanzeigen, die den Benutzer beim Besuch deiner Website behindern.
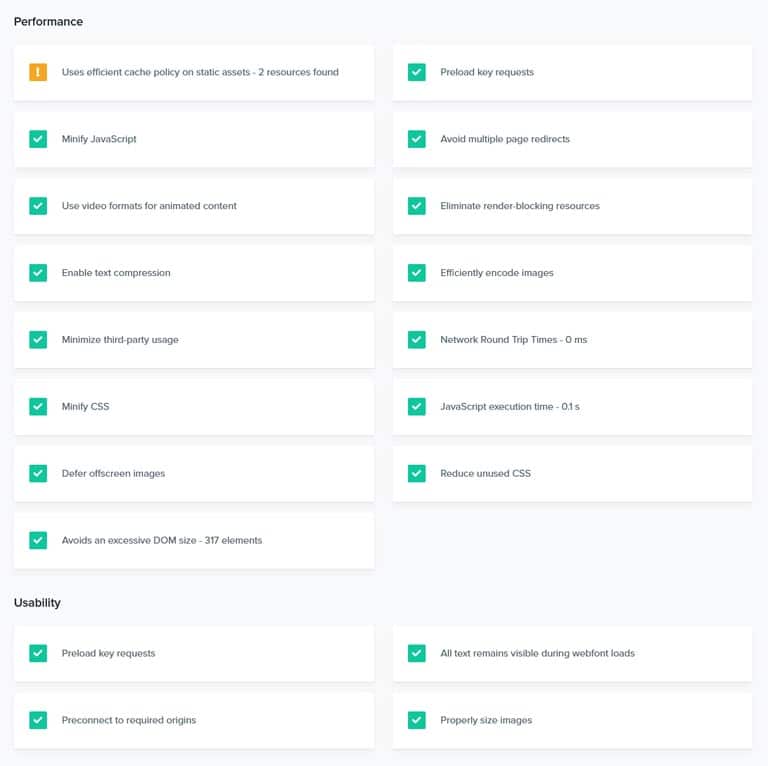
Sind Lighthouse-Scores ein Google-Rankingfaktor?
Die Lighthouse-Scores haben keinen direkten Einfluss auf dein Google-Ranking.
Es ist wichtig zu verstehen, dass eine niedrige Leistungsbewertung in einem Labortest nicht automatisch bedeutet, dass deine Website in den Core Web Vitals-Daten für echte Benutzer schlecht abschneidet.
Lighthouse-Scores unterscheiden sich häufig stark von echten Benutzerdaten. Bei Labortests werden oft langsamere Netzwerkverbindungen verwendet, die nicht dem entsprechen, was echte Benutzer typischerweise erleben. Google berücksichtigt die langsamsten 25 % der Erfahrungen, während ein Labortestergebnis eher im Bereich der langsamsten 5–10 % der Erfahrungen liegen kann.
Zusätzlich verwenden viele auf Lighthouse basierende Tools eine simulierte Drosselung, die möglicherweise nicht zuverlässig ist. Daher sind diese Daten als Rankingfaktor ungeeignet.
Beeinflussen die PageSpeed Insights-Ergebnisse die Suchmaschinenoptimierung?
Die PageSpeed Insights Berichte enthalten sowohl Felddaten von echten Benutzern als auch Labordaten aus einem Lighthouse-Test. Diese Daten bieten wertvolle Einblicke in die Leistung deiner Website.
Bei der Bewertung deiner Website als Ranking-Signal verwendet Google jedoch ausschließlich die Felddaten, also die tatsächlichen Erfahrungen der Benutzer. Diese Felddaten spiegeln wider, wie deine Website in realen Situationen funktioniert und wie schnell sie für echte Besucher geladen wird.
Die Labordaten aus dem Lighthouse-Test sind hingegen eher eine Simulation und dienen dazu, dir Informationen über potenzielle Leistungsverbesserungen zu geben. Sie werden nicht direkt als Rankingfaktor berücksichtigt.
Fazit
Google verwendet die Core Web Vitals als Ranking-Signal, um die Benutzererfahrung zu bewerten und die Sichtbarkeit deiner Website in den Suchergebnissen zu verbessern.
Indem du deine Website-Geschwindigkeit optimierst, profitierst du nicht nur von den SEO-Vorteilen, sondern auch von einer besseren Conversion-Rate und niedrigeren Hosting-Kosten.
FAQ
[sc_fs_multi_faq headline-0=“h3″ question-0=“Was sind Core Web Vitals?“ answer-0=“Core Web Vitals sind von Google entwickelte Web-Leistungsmetriken, die dazu dienen, die Benutzererfahrung auf Websites zu bewerten. Sie messen entscheidende Faktoren wie die Ladezeit der Seite, ihre Interaktivität und Stabilität. Durch die Analyse dieser Metriken erhältst du wichtige Einblicke darüber, wie gut deine Webseite in Bezug auf die Benutzererfahrung abschneidet.“ image-0=““ headline-1=“h3″ question-1=“Warum sind Core Web Vitals für ein besseres Ranking auf Google wichtig?“ answer-1=“Google verwendet Core Web Vitals tatsächlich als einen der Rankingfaktoren. Das bedeutet, wenn deine Website eine gute Performance in Bezug auf die Core Web Vitals aufweist, kann dies dazu beitragen, dass deine Webseite in den Suchergebnissen besser platziert wird und somit deine Sichtbarkeit erhöht wird. Mit anderen Worten, indem du sicherstellst, dass deine Website die Core Web Vitals-Kriterien erfüllt, kannst du das Potenzial deiner Webseite steigern und mehr Nutzer erreichen.“ image-1=““ headline-2=“h2″ question-2=“Welche Metriken gehören zu den Core Web Vitals?“ answer-2=“Die Core Web Vitals sind eine Reihe von Web-Leistungsmetriken, die von Google entwickelt wurden, um die Benutzererfahrung auf Websites zu bewerten. Sie umfassen den Largest Contentful Paint (LCP), der die Ladezeit des größten sichtbaren Inhalts misst, den First Input Delay (FID), der die Reaktionszeit auf Benutzerinteraktionen misst, und den Cumulative Layout Shift (CLS), der die Stabilität der Elemente auf einer Webseite misst. Eine gute Performance in Bezug auf diese Metriken kann das Ranking deiner Website verbessern und die Sichtbarkeit erhöhen.“ image-2=““ headline-3=“h3″ question-3=“Wie beeinflussen Core Web Vitals das Ranking meiner Website?“ answer-3=“Google hat bestätigt, dass Core Web Vitals einen bedeutenden Einfluss auf das Ranking haben. Wenn deine Website in Bezug auf diese Metriken eine bessere Performance aufweist, kann sie in den Suchergebnissen höher platziert werden. Dies wiederum kann zu mehr organischen Traffic und einer verbesserten Sichtbarkeit führen. Es lohnt sich also, sich auf die Optimierung der Core Web Vitals zu konzentrieren, um die Performance deiner Website zu verbessern und von den Vorteilen eines besseren Rankings zu profitieren.“ image-3=““ headline-4=“h3″ question-4=“Wie kann ich meine Core Web Vitals verbessern?“ answer-4=“Um deine Core Web Vitals zu optimieren, gibt es verschiedene Maßnahmen, die du ergreifen kannst. Dazu gehören die Verbesserung der Serverantwortzeit, das effektive Caching von Ressourcen, die Reduzierung der Dateigrößen und die Minimierung von Layoutverschiebungen. Indem du deine Website gründlich analysierst und optimierst, kannst du die Performance in Bezug auf die Core Web Vitals verbessern. Nutze diese Optimierungsstrategien, um sicherzustellen, dass deine Website schnell lädt, reibungslos interagiert und eine stabile Benutzererfahrung bietet.“ image-4=““ headline-5=“h3″ question-5=“Gibt es Tools, um meine Core Web Vitals zu messen und zu überwachen?“ answer-5=“Ja, es gibt verschiedene Tools, die dir dabei helfen, deine Core Web Vitals zu messen und zu überwachen. Google stellt das PageSpeed Insights-Tool und die Chrome DevTools zur Verfügung, mit denen du Einblicke in die Performance deiner Website erhältst. Zusätzlich zu diesen Tools gibt es auch andere Drittanbieter-Tools wie DebugBear, die dir dabei helfen können, deine Core Web Vitals im Blick zu behalten und Optimierungsempfehlungen zu erhalten. Nutze diese Tools, um die Leistung deiner Website zu analysieren und sicherzustellen, dass sie die Anforderungen der Core Web Vitals erfüllt.“ image-5=““ headline-6=“h3″ question-6=“Ändern sich die Core Web Vitals im Laufe der Zeit?“ answer-6=“Ja, Google kann im Laufe der Zeit die Core Web Vitals aktualisieren und anpassen, um sicherzustellen, dass sie die besten Kriterien für eine optimale Benutzererfahrung widerspiegeln. Es ist entscheidend, dass du auf dem neuesten Stand bleibst und gegebenenfalls Anpassungen an deiner Website vornimmst, um den neuen Anforderungen gerecht zu werden. Indem du dich kontinuierlich über Aktualisierungen informierst und deine Website entsprechend optimierst, kannst du sicherstellen, dass deine Core Web Vitals den aktuellen Standards entsprechen und somit die bestmögliche Benutzererfahrung bieten.“ image-6=““ count=“7″ html=“true“ css_class=““]
Ähnliche Beiträge:
- Ist HSTS Preload ein Google Rankingfaktor?
- New School SEO = Hohe Benutzerfreundlichkeit für Google
- Negative Link-Spam und SEO-Angriffe abwehren – so geht’s
- Warum du einen SEO-Experten einstellen solltest
- Bilder für die Google Bildersuche SEO optimieren
- Wieso SEO für deine Webseite sehr wichtig ist
- SEO Spezialist Stellenbeschreibung – Textvorlage
- Was sind Spam Backlinks und wie geht Google damit um?
- Verbotene 301-Weiterleitungen – Was man wissen muss
- Als Unternehmer ein SEO-Team aufbauen? Was beachten?